Customize About panel on macOS in SwiftUI
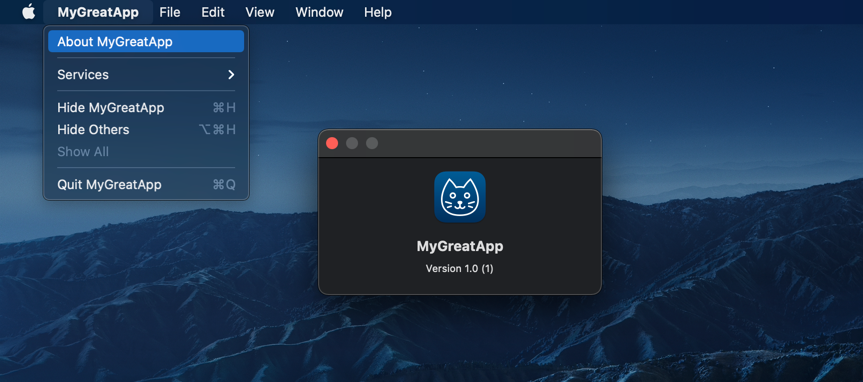
On macOS we get a default About panel without needing to do any extra work, it will be available via the app menu.

The parts that we can customize are app name and icon, version, credits and copyright. There are a few different ways to customize what is shown in our app's about window. We can either add files with specific names to our app bundle and special keys to our Info.plist that will automatically be read, or we can create the About panel in code and pass it a list of options.


Check out our new book!
Swift Gems
100+ tips to take your Swift code to the next level
Swift Gems
100+ tips to take your Swift code to the next level
- Advanced Swift techniques for experienced developers bypassing basic tutorials
- Curated, actionable tips ready for immediate integration into any Swift project
- Strategies to improve code quality, structure, and performance across all platforms
- Practical Swift insights from years of development, applicable from iOS to server-side Swift
# Create About panel in code
When we use the SwiftUI app lifecycle to create macOS apps, we can define menu items using commands(content:) method. To add custom options to the About panel we have to override the provided About menu item.
@main
struct MyGreatAppApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
.commands {
CommandGroup(replacing: .appInfo) {
Button("About MyGreatApp") {
NSApplication.shared.orderFrontStandardAboutPanel(
options: [
NSApplication.AboutPanelOptionKey.credits: NSAttributedString(
string: "Some custom info about my app.",
attributes: [
NSAttributedString.Key.font: NSFont.boldSystemFont(
ofSize: NSFont.smallSystemFontSize)
]
),
NSApplication.AboutPanelOptionKey(
rawValue: "Copyright"
): "© 2020 NATALIA PANFEROVA"
]
)
}
}
}
}
}
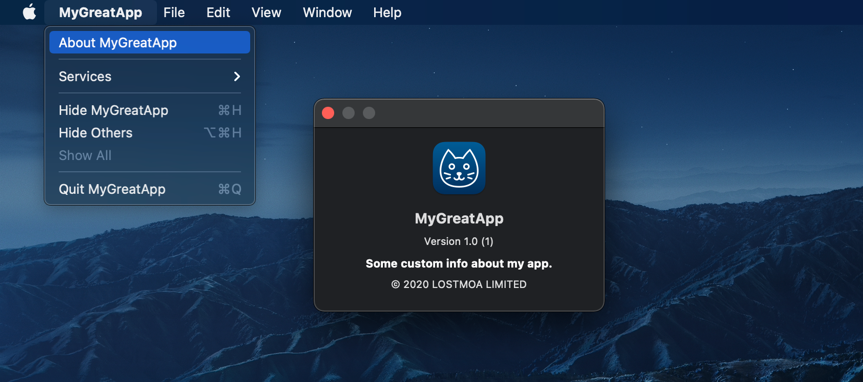
Inside the button action we are calling AppKit method for presenting the About panel orderFrontStandardAboutPanel(options:) and passing it some custom options. The list of predefined keys that we can use is available from Apple documentation on NSApplication.AboutPanelOptionKey.
In our example we first add credits which can show the additional information about our app. It's an NSAttributedString, we can control its appearance by specifying various attributes such as font in our case.
In addition to predefined keys it's also possible to add copyright information by creating an AboutPanelOptionKey with the rawValue of Copyright.
We can see that our custom information is now reflected in the About panel of the app.

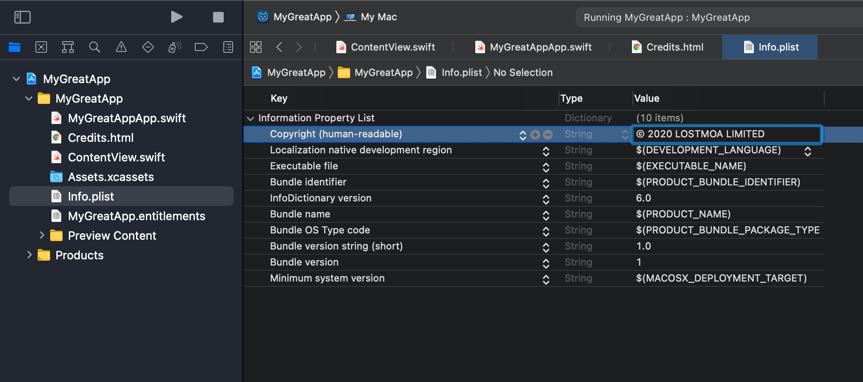
# Add information in files and plist properties
It's also possible to customize the About panel by adding files to our app bundle. You can check how exactly to name the files in Apple documentation for each AboutPanelOptionKey.
For example, to add credits we have to have a file that's named Credits.html, Credits.rtf or Credits.rtfd.
To provide copyright information we need to add NSHumanReadableCopyright to Info.plist file.